Jay Kiew stage video
An introduction video for keynote speaker Jay Kiew, a change strategist with a specialization in navigating technological or environmental corporate shifts (like the introduction of AI tools) that affect teams at work.
roles
2D animation
motion graphics
storyboarding
software
figma
after effects
procreate
team
Chris Thomas
styleframes






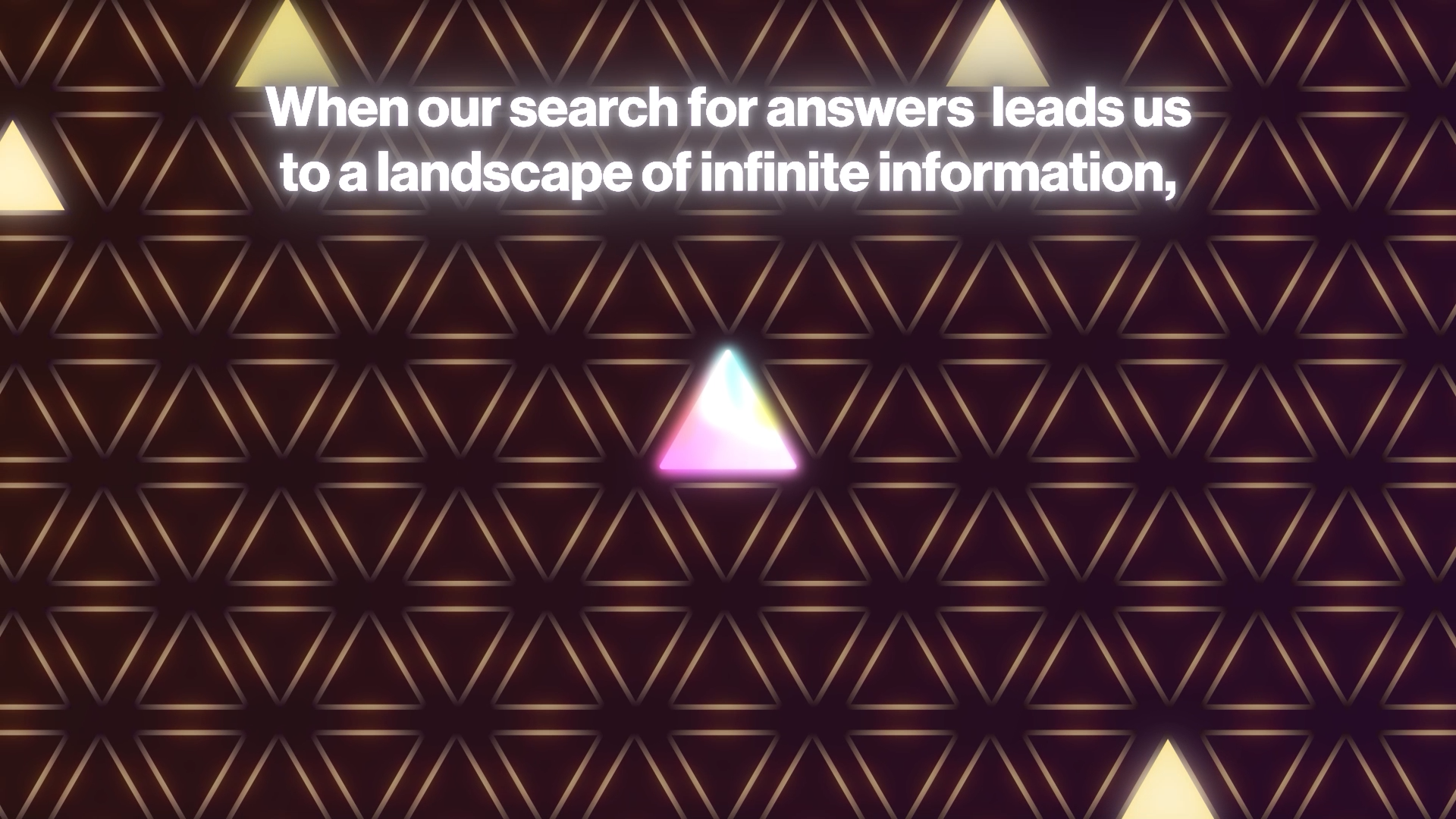
the disruptor
I created the 'disruptor' as a stylized delta symbol (representative of difference and change) to be a catalyst character that controlled the sequence's events. Through storyboarding, I experimented with different ways it could be present and impact the scenes.
Using a character to dictate events meant I could give 'change' a body instead of the video's events happening without an identifiable cause.

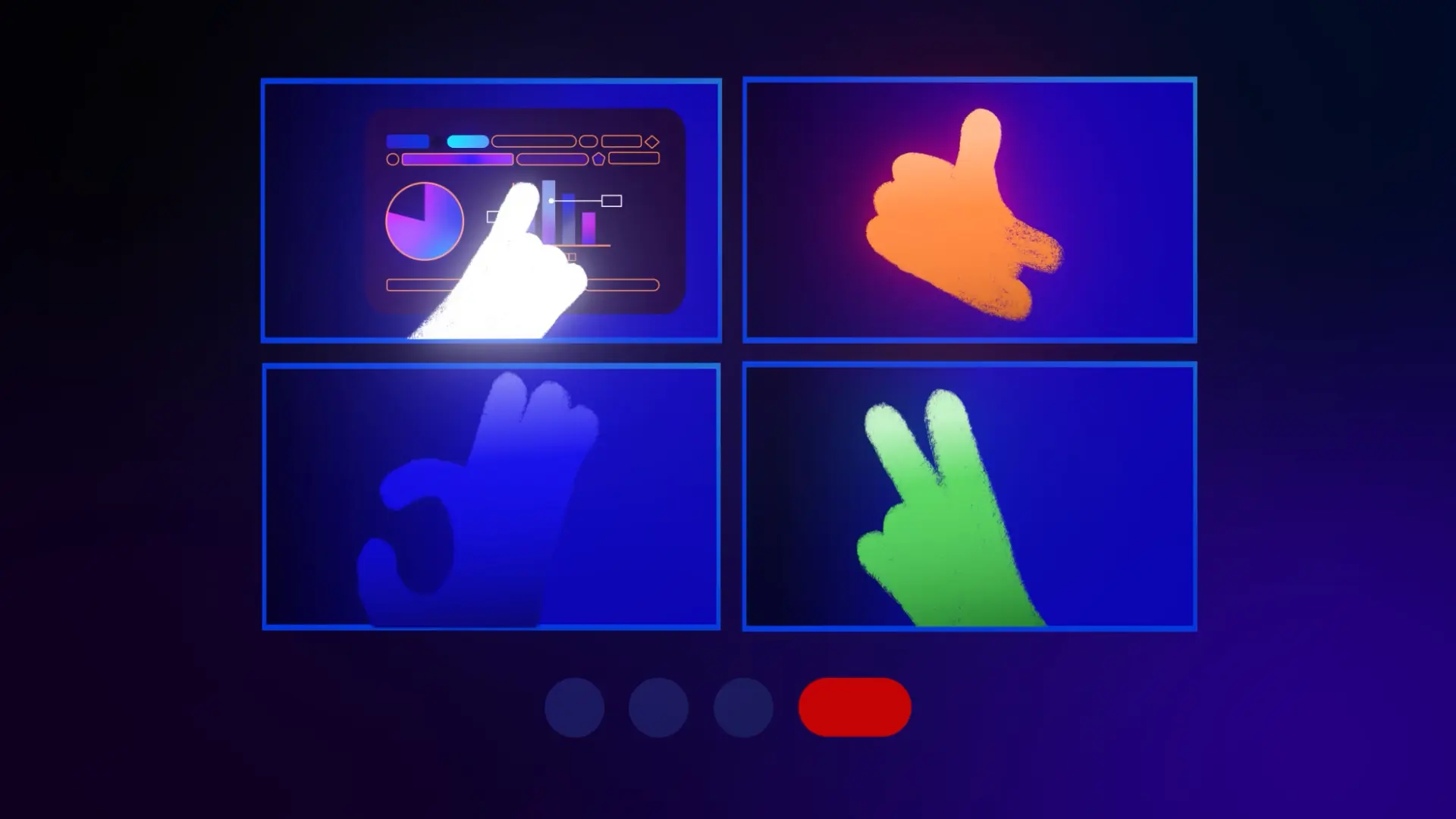
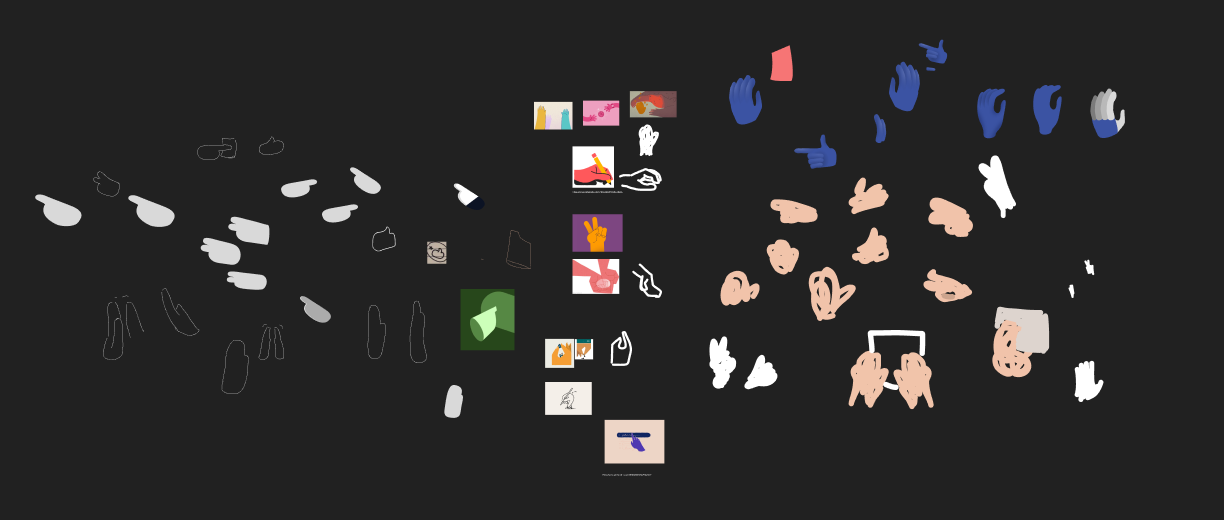
the hands
The hands were our way of representing humans and human decision. Instead of using vector animation, I chose a digitally-painted, frame-by-frame approach to illustrate human imperfection compared to the smoothness of the disruptor and video space. I kept the hands expressive in gesture and colour to match the bright tone.
In After Effects, we animated the hands on a different frame rate than the rest of the video to drive this further.

the maze of ideas before this!

the final hands
harmony
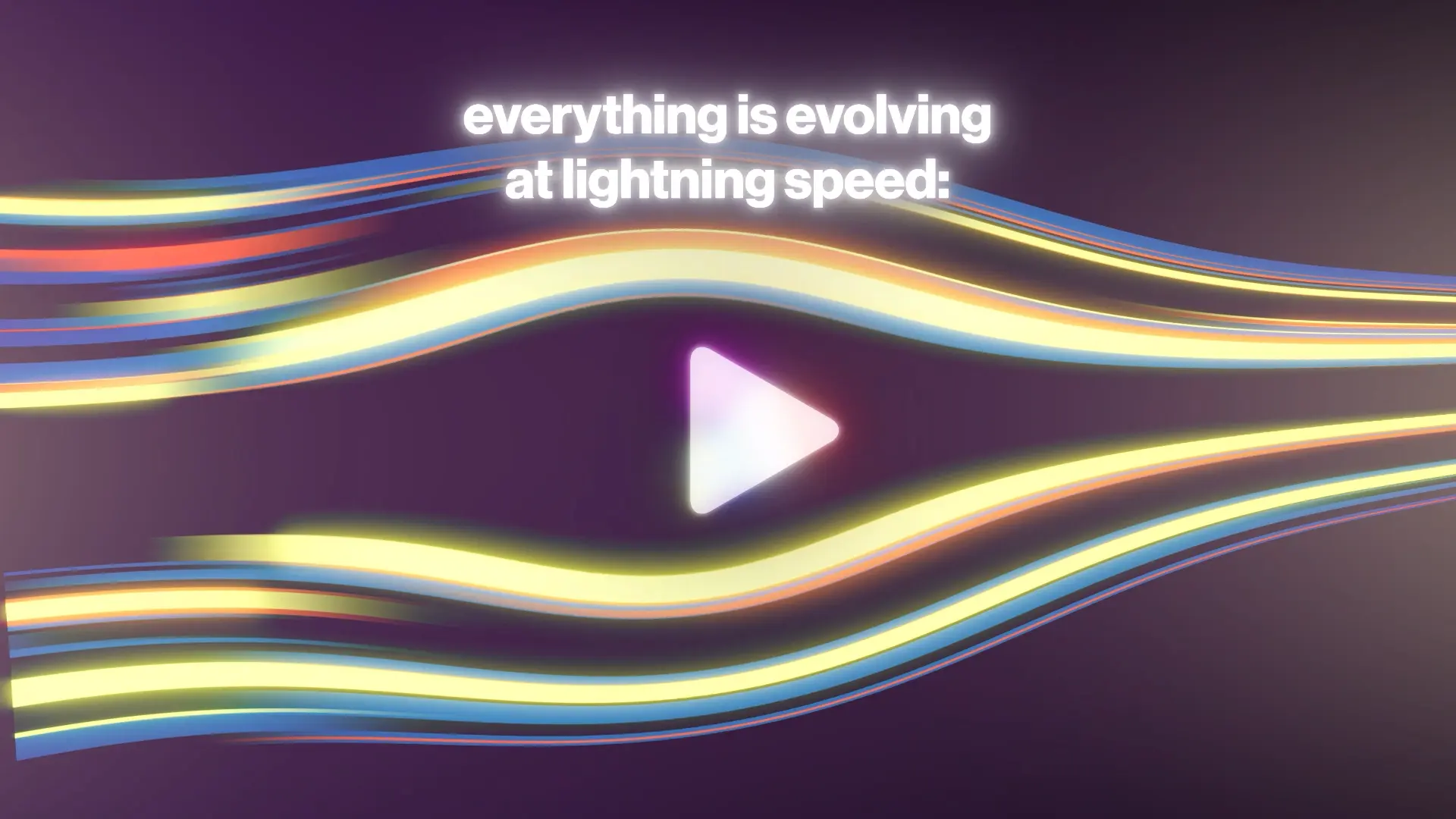
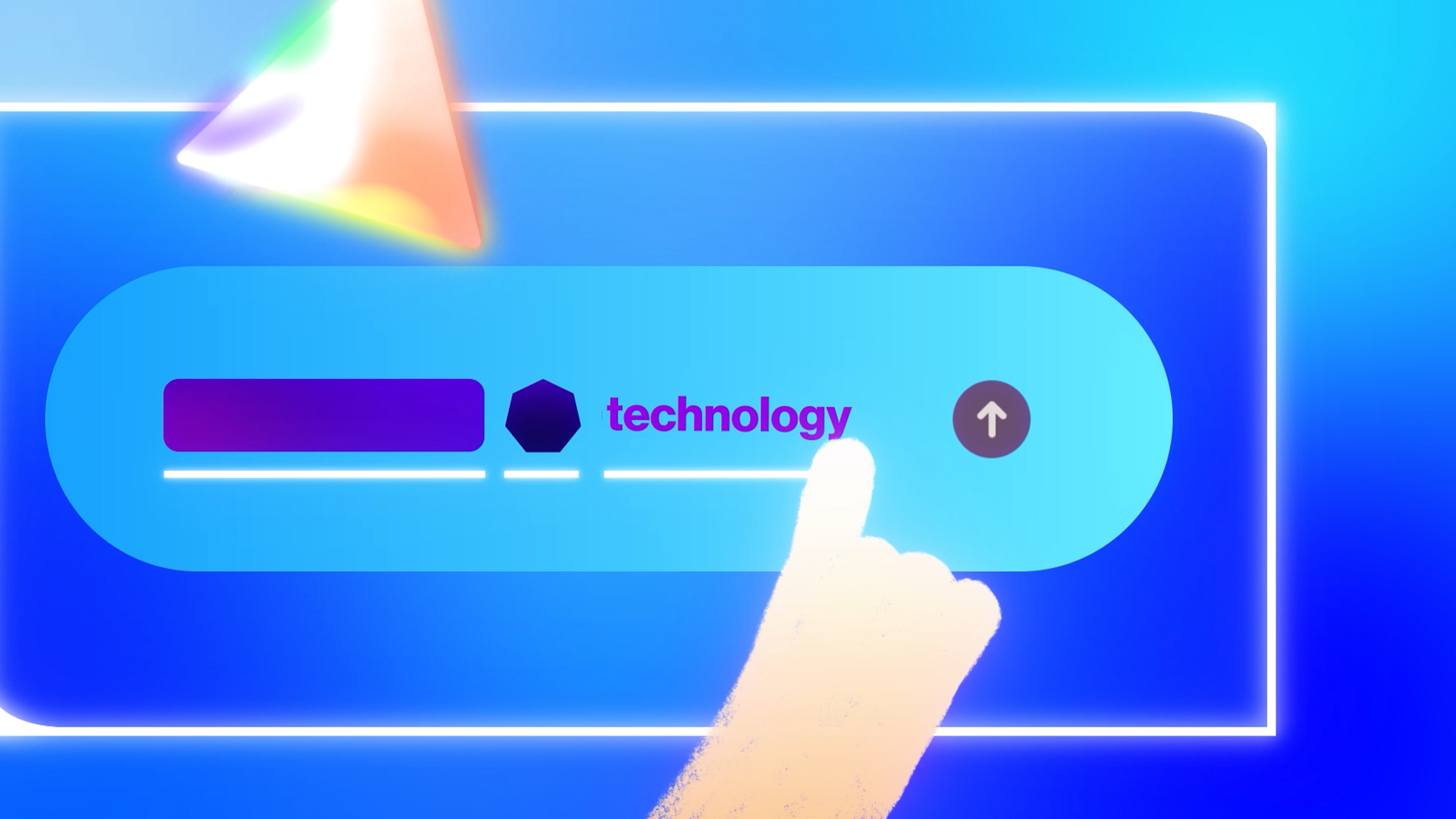
The disruptor urges the hands to adapt to digital collaboration, assistive technology, and a work culture that shifts beyond being in person together.
These animations allow us to express Kiew’s message to the audience before his keynotes begin: change is inevitable, but it will be okay.
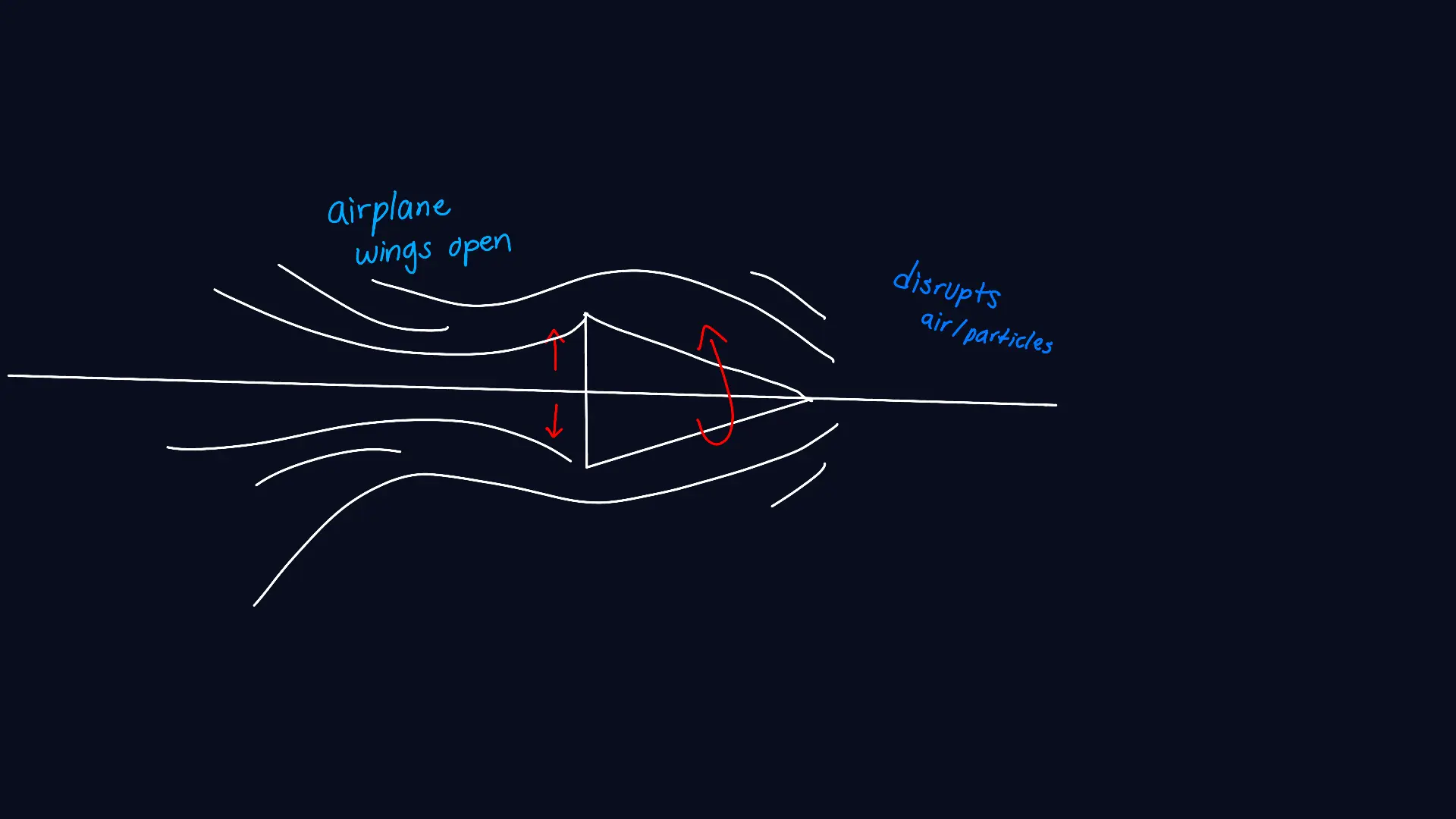
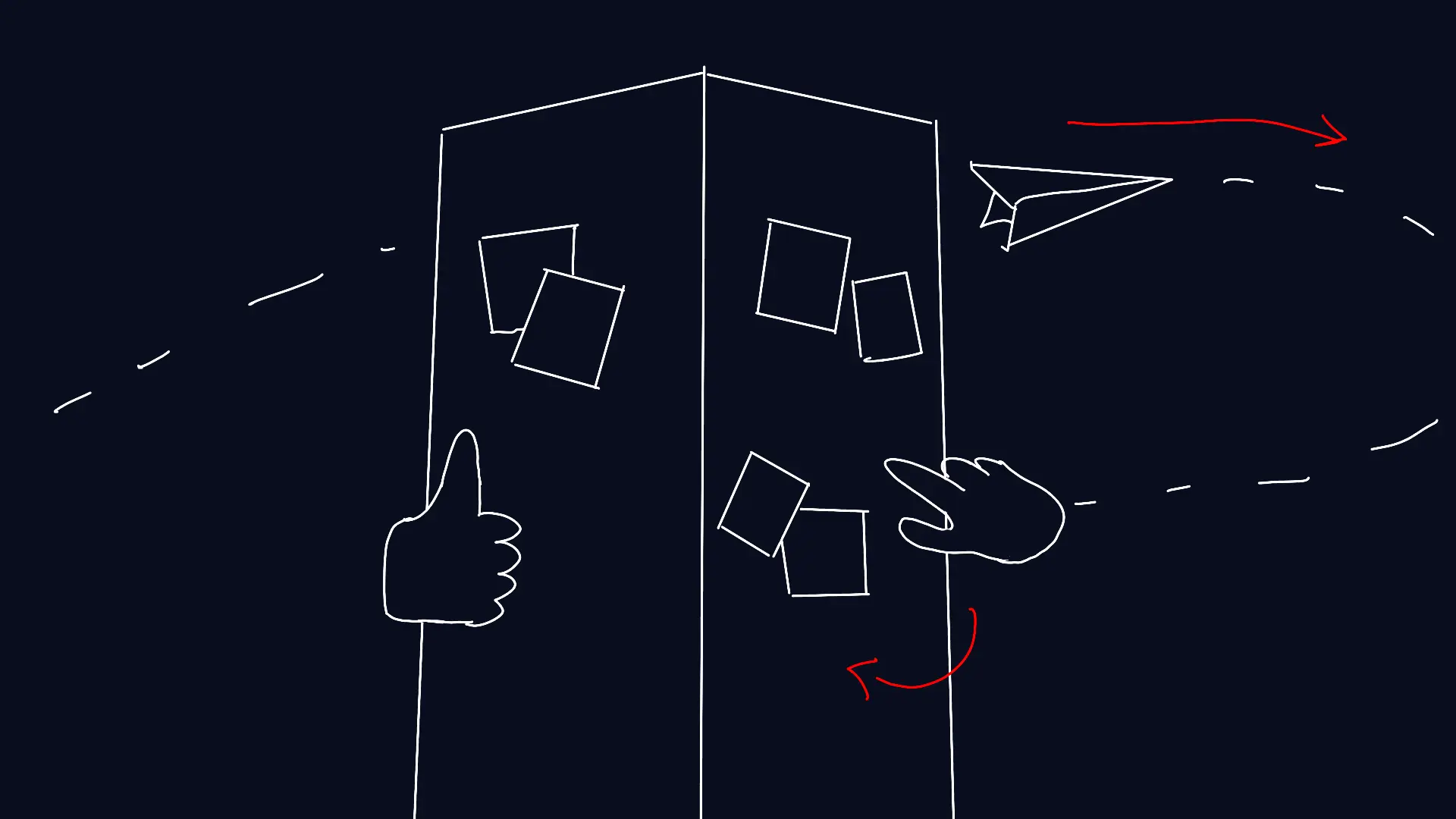
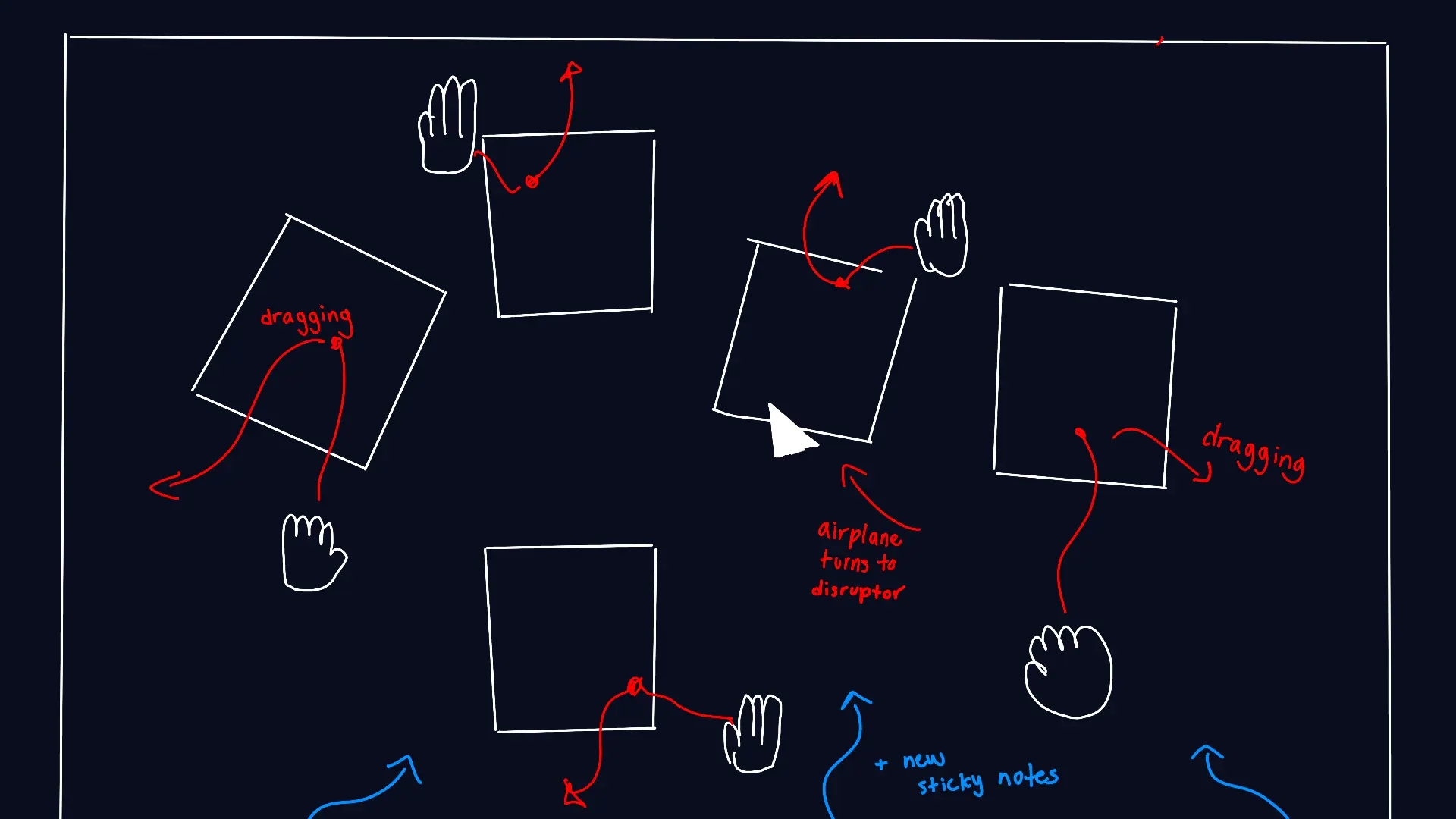
the disuptor transforms into a paper airplane and turns the hands' physical space into a digital screen
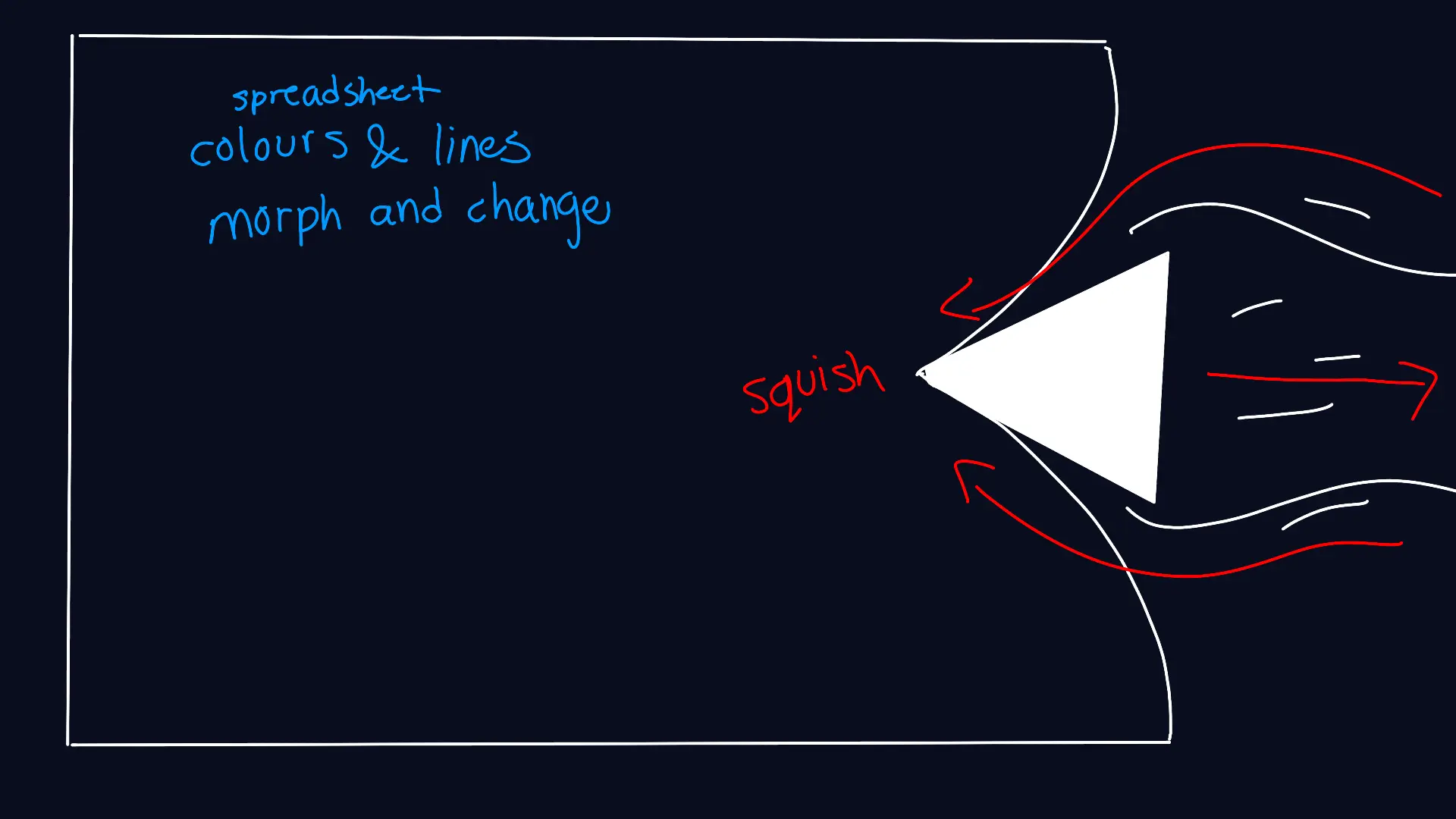
the disuptor assists a hand with the creation of data from inputs
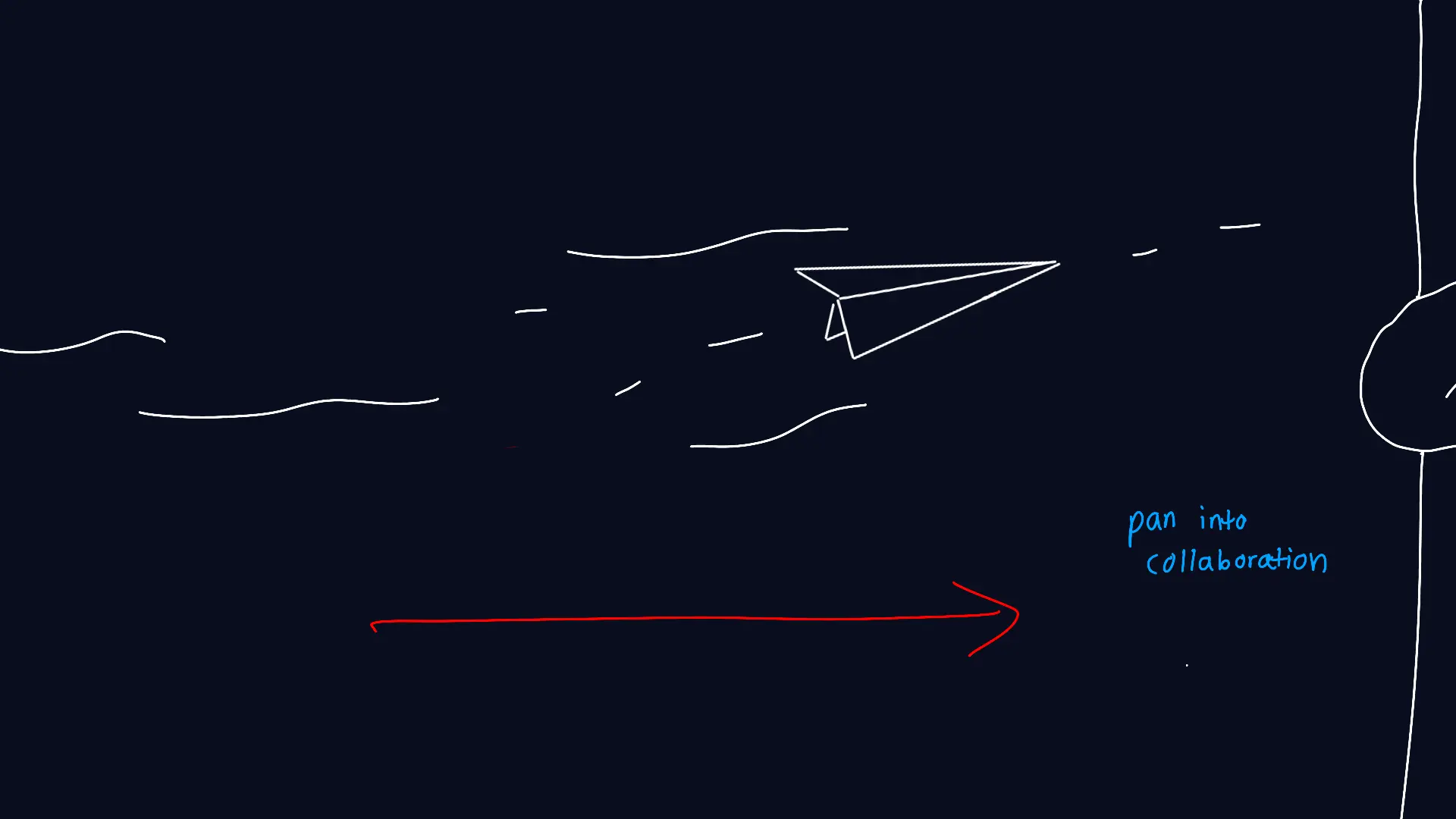
the disuptor forces the hands from their physical office into a digital meeting room
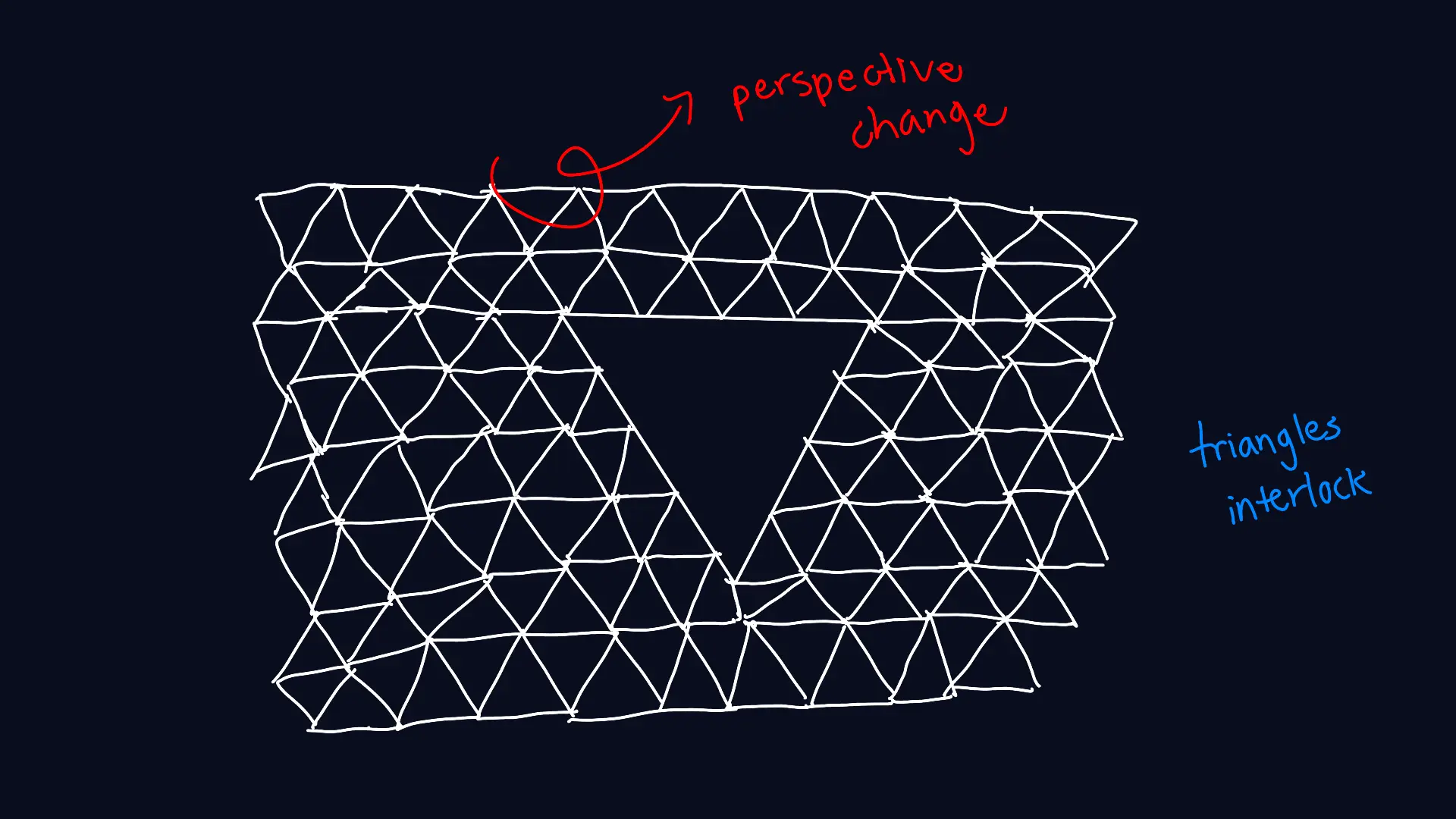
storyboard









finale
This was the project where I finally figured out why people storyboard everything. Using the storyboard to plan the disruptor's effect on the hands and their surroundings helped reduce us pivoting late on our ideas. We ended up with only minor changes in the animation phase as a result of our long pre-process (very refreshing!). I also learned the value of After Effects presets and plugins to start making my workflow more efficient :)
If I could make improvements now, I'd look to traditional animation principles to even more life to the disruptor's movement (squash and stretch specifically, and tweaking follow-through).
